The Before After Image/Content Slider for Wordpress allows you to easily show and compare two images or any content using multiple modes.
Feature Overview
Support
We believe in strong support. Just use the comment form to contact us. Also, please contact us before rating less than 5 stars to get your problems solved 
Installation and Updating/ Requirements
See our installation and updating documentation.
Please note: To be able to use the shortcode generator, you need to install an additional plugin called “Vafpress”. You should be prompted for this after plugin activation. You don’t need this and can insert the shortcode just manually.
Main Features
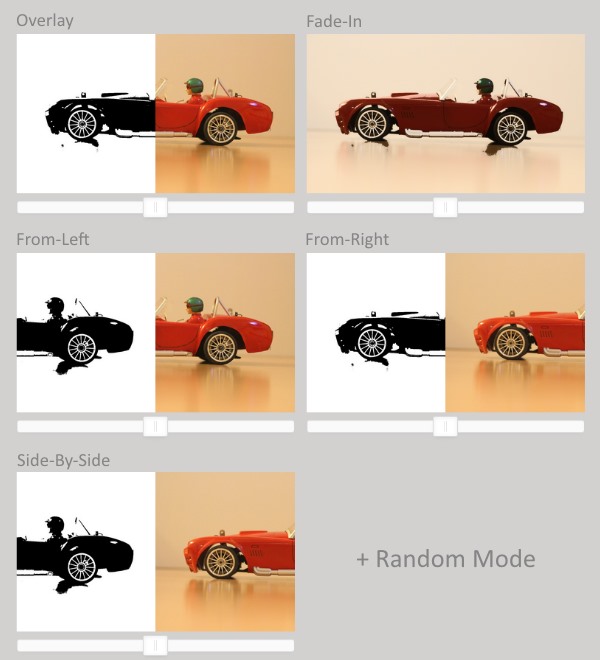
5 + 1 Different Modes
Select from 5 different modes to show your work or just let the random mode pick a method.

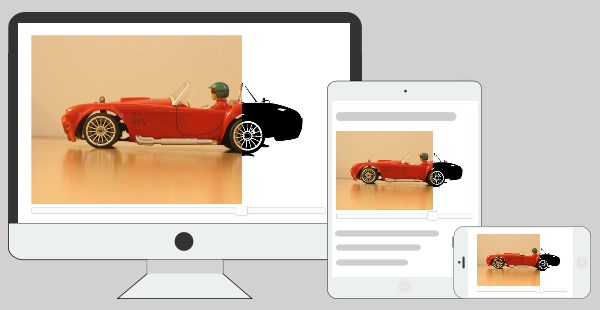
Responsive and Mobile Friendly

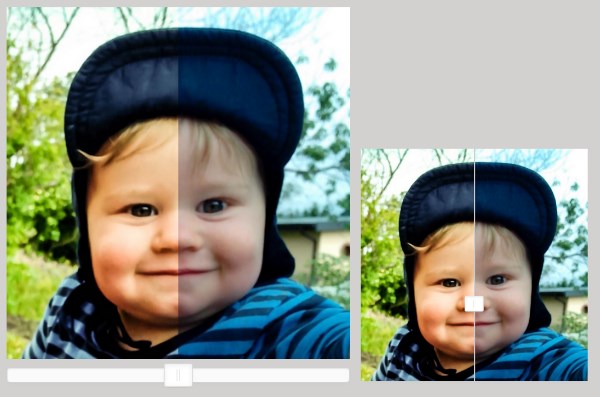
Show the Whole Picture
The slider is under the images, so your users can see the whole picture. Also, there is an optional overlaid slider.

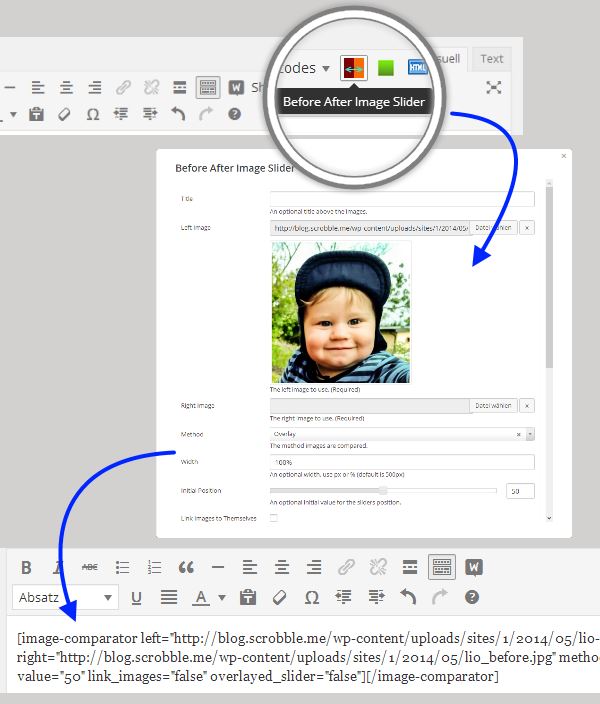
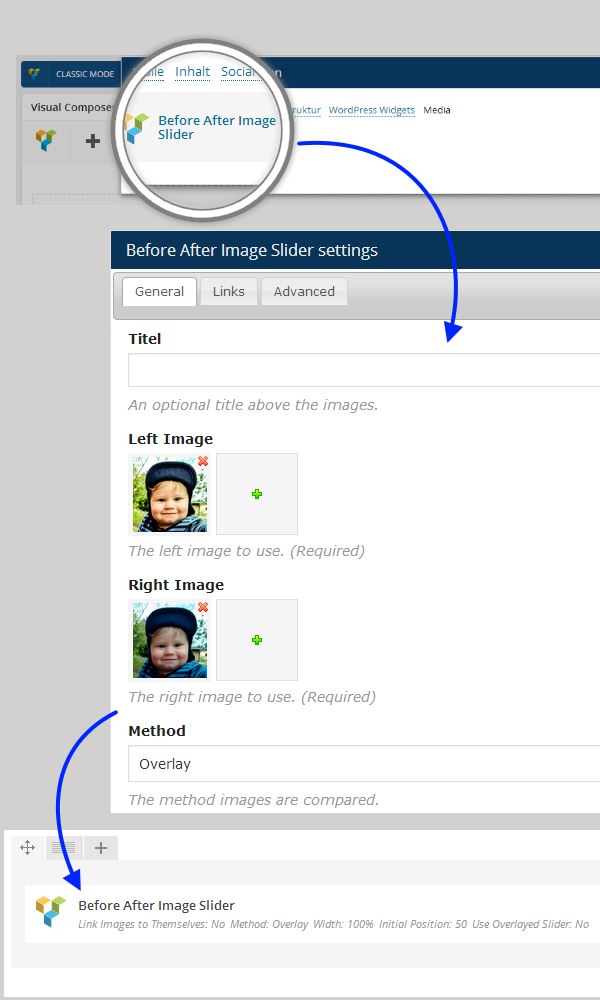
Shortcode Generator
Use the included shortcode generator for fast and easy inserting your images.

Visual Composer Support
There is even better support, if you are using the famous Visual Composer.

More Features
- Images can be optionally linked to themself or elsewere
- Localization support through WPML
- All texts, like title can be localized
- Use the images id instead the url to be able to localize the image as well
- Initial slider position can be defined
- Slide on click or mouse over (Optional)
- Smooth slide instead of hard one (Optional)
- Developers WordPress Filter Hooks available
For Developers
- There are three filters available for changing the content (see documentation)
- Buy an extended license to embed this plugin into your Themeforest theme
Changes
Version 2.4.2 (20 January 2017)
Version 2.4.1 (30 December 2016)
Version 2.4 (24 December 2016)
- Changed plugin slug to “before-after-images-slider-pro”
- Fixed jQuery standalone example (see full package)
- Fixed links to demo and documentation
- Hover effect is enabled by default now
- Improved theme compatibility
- Minor code improvements
- New shortcode parameter “hover” to enable/disable hover
- Removed general “title” parameter
- Total revamp of internal build process
- Updated noUiSlider to latest version
- Updated TGM to latest version
- Used FavPress over Vafpress (you may remove Vafpress after updating the plugin)
Version 2.3.1 (26 June 2015)
- Hopefully finally fixed the incompatibility problem with some themes.
Version 2.3 (23 April 2015)
- Security Fix: Updated TGM to latest version
- Improved handle performance for hover
- Improved theme compatibility (mainly default themes)
Version 2.2 (12 February 2015)
- UI: Smaller and nicer slider
- New theme “rounded-handle” for an even smaller and round slider handle
- Greatly improved overlaid slider, with hopefully better support for Safari (Mac OS and iOS)
- Added better WPML support with English pot file and German translation
- Better compatibility of shortcode generator with some themes
- Updated noUISlider to 7.0.10
- Updated version of our custom Vafpress for better installation dialog
Version 2.1 (23 Dezember 2014)
- Added ability to hide the slider
- Added support for the examples “themes“
- Small layout fix
Version 2.0 (30 November 2014)
- Support for other content than images
- Updated version of noUISlider (7.0.9)
- Small fixes and improvements
- Separated Vafpress.
Version 1.9 (22 August 2014)
- Improved compatibility with “broken” themes (include jQuery twice)
- Set default width to 100% instead 500px
Version 1.8 (01 August 2014)
- Extension for Wordpress TinyMCE
- Better support for WPML
Version 1.7 (03 July 2014)
- Enhancement: Much better mobile and touch support thanks to the usage of noUiSlider instead of jQuery UI
- Enhancement: Major performance improvement on page load as no Javascript is needed anymore to initially show images
- Bug: Fixed loading issue with Google Chrome
Version 1.6 (27 June 2014)
- Filter for right and left image, as well as the whole result (see documentation for more information)
- Enhancement: Improved ancient browser support (Safari for Windows

- Enhancement: Disabled “hover” effect for a couple of mobile devices, as it may cause problems
Version 1.5 (16 May 2014)
- Feature: “Random” mode
- Feature: Ability to define “alt” and “title” tag for images
- Enhancement: Improved Visual Composer integration
- Core: Improved shortcode handling
Version 1.4 (2 May 2014)
- Feature: Optional overlaid slider (experimental)
- Enhancement: Better responsive behaviour (Images will get 100% width, when smaller than 400px)
- Bug: Fixed resize bug with IE
Version 1.3.1 (15 April 2014)
- Bug: It wasn’t able to use the shortcode directly anymore, only Visual Composer worked

Version 1.3 (12 April 2014)
- Feature: optional smooth slide transition instead of hard one
- Feature: optional slide on mouse move
- Enhancement: When images are not linked, a click on the image will slide too
- Enhancement: Support for Visual Composer
Version 1.2 (29 March 2014)
Note: Images are not linked by default anymore.
- Feature: Images are linked optionally now (parameter: link_images)
- Feature: Images can be linked anywhere (parameter: left_href and right_href)
- Bug: Problem with “Overlay” mode with some themes
Version 1.1 (5 March 2014)
- Feature: Optional initial slider position
- Feature: New Mode: Fade-In
- Feature: Responsive when using relative width
- Bug: Images are sometimes not shown on first page load
- Task: Title can be localized (through WPML)
- Task: Cleaner Documentation and better demo site
Version 1.0 (31 December 2013)
- Initial Release
- Contains 4 modes, Wordpress plugin and shortcode



Write your comment