




WooCommerce Lucky Wheel offers your customers a chance to win coupon code by subscribing their email. WooCommerce Lucky Wheel helps you to collect your customer emails for marketing.






FEATURES:
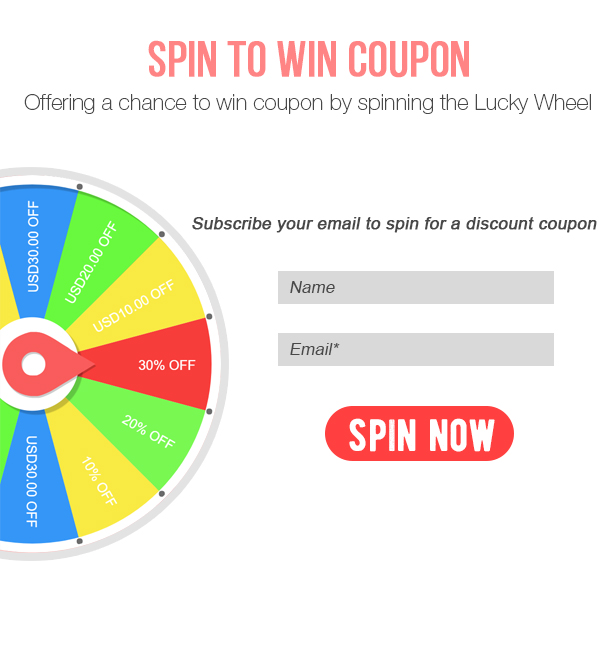
– SPIN TO WIN:
- Subscribe to spin: Customer must type in their email to spin the wheel. Coupon email will be sent to this email so that can prevent spam.
- Spin to win coupon: After type in his/her email, the customer will be able to spin the wheel.
- Times Spinning Per Email: Decide how many time can customer spin the lucky wheel with an email address.
- Delay Between Each Spin Of An Email: Select a time between a spin turn of an email address.
– COUPON:
- Auto-generate coupon: The plugin will automatically generate a unique coupon with the value that customer won.
- Coupon Code Prefix: Add prefix into the coupon codes.
- Coupon value: Configure the value of the WooCommerce coupon that will be generated and sent to customers with fully customizable option.
– POP-UP:
- Position: Select the position of the lucky wheel pop-up on the screen Top left, Top right, Middle left, Middle right, Bottom left, Bottom right.
- Size and color: Customize the lucky wheel pop-up as you want with size and color.
- Initial Time: Select the time for the pop-up to appear after the page is fully loaded.
- Hide after a successful spin: Select a time for the pop-up to reappear after a successful spin.
- Page to display: Choose to hide the pop-up on Frontpage/Homepage, Cart Page, Checkout Page, Single Product Page.
- Conditional Tags: Use WordPress conditional tags to configure which pages where the pop-up will appear.
– LUCKY WHEEL:
- Spinning Duration: Select a spinning time of a single spin.
- Non-coupon Slices Label: Type in a label for non-coupon wheel pieces.
- Valued-coupon Slices Label: Type in a label for winning coupon wheel pieces.
- Shortcode: The shortcode {coupon_amount} is available for you to custom the piece labels.
- Coupon Type: Select the coupon type for each piece non-coupon, percentage discount, fixed cart discount or fixed product discount.
- Coupon Amount: Select the coupon value for each piece.
- Peace Probability: Select the winning probability for each wheel pieces. The total of probabilities must be 100%.
- Background color: Configure the background color for each piece.
- Auto-color: Auto select colors for every piece.
- Add/remove pieces: Easy to add/remove piece just by one click. You can add as many pieces as you want.
- Automatically Hide: The wheel will be hidden after successful spin.
- Message after spin: Display congratulation message to a customer after they win a coupon. Or display a sorry message if they hit “non-coupon” pieces.
- Wheel design: Custom the lucky wheel with wheel description (HTML supported), background color or image, center color, border color, border bot color.
- SPIN NOW button: Custom the spin now button with text, background color, and text color.
- Pointer design: Custom the pointer position (center, top, bottom, right) and color.
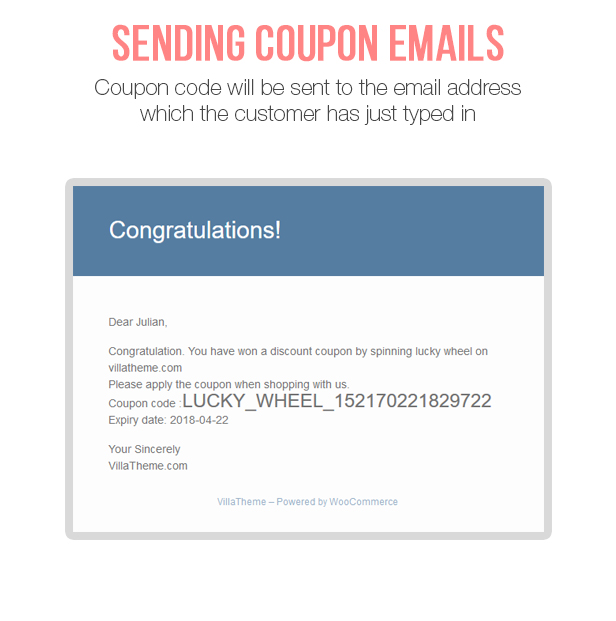
– EMAIL:
- Sync with MailChimp: Sync subscribes emails to a MailChimp List by using MailChimp API key.
- Customizable coupon email: Custom the coupon the coupon email send to customers with Email Subject, Email Heading, Email Content.
- Shortcodes: 3 shortcodes {customer_name} {coupon_code} {date_expires} are available for you to custom the coupon email.
CHANGE LOG
**v1.0.3 - 2018.04.05** - Added: Existing coupon - Changed: Spinning speed - Changed: Wheel settings(back end) **v1.0.2 - 2018.03.30** - Changed: Option Hide on _page to Show only on _page - Added: Turn close wheel option on/off - Added: Page stage save when refresh(backend) - Changed: Frontend inform result - Changed: Popup icon **v1.0.1 - 2018.03.27** - Added: Automatically show wheel - Added: Custom award type - Added: Villatheme support - Added: Wheel center background image - Added: Frontend option to hide wheel - Updated: Display currency symbol on slices **v1.0.0 - 2018.03.22** - First release.
Write your comment